YEAR
2018
ROLE
Lead Product Designer, UI/UX
PROJECT
EdTech SaaS / Desktop, Tablet, Mobile
URL
4 min read
ORIOn practice test CASE STUDY
The graduate management admission test, otherwise known as GMAT, is a standardized test intended to measure a test taker’s aptitude in mathematics and analytical writing. It is most commonly used as the primary exam reviewed by business schools to gain entrance into an MBA program. Helping students achieve their desired score was ORION’s secret sauce. And while our full-length mock GMAT practice test were highly reviewed and favored — the mechanics, logic, and design was long overdue for an upgrade.
THE CHALLENGE
Redesign the current ORION GMAT practice test experience (60+ screens) using the new design framework, while keeping within the limitations due to dev team bandwidth and available resources.
BUILT LIKE THAT
The initial practice tests were powered by ORION’s parent company, Veritas Prep, and was built several years ago using Ruby on Rails. In order to capitalize on the new ORION framework, it became apparent that an upgrade was needed. We switched the front and backend, using Javascript/React and Python/Django, respectively. This allowed us to scale and incorporate better machine learning capabilities.
no small feat
At 60+ screens, redesigning and reconfiguring the logic behind the practice tests was a bit overwhelming. Especially given the time that was allotted. Reviewing the project at a higher level allowed me to take a step back and highlight areas that needed the most work and take inventory of portions that could be consolidated. Looking at the project holistically revealed parts of the flow that felt disconnected.
DIVIDE AND CONQUER
Once I mapped out the current flow, I was able to take a deep dive into each section and note areas that could be simplified and templated. Working closely with the academics team allowed me to reconfigure key features and understand the must haves for our students. Partnering with the dev team gave me a better understanding of the backend. This helped to create efficient solutions when it came time to implementing the redesign.
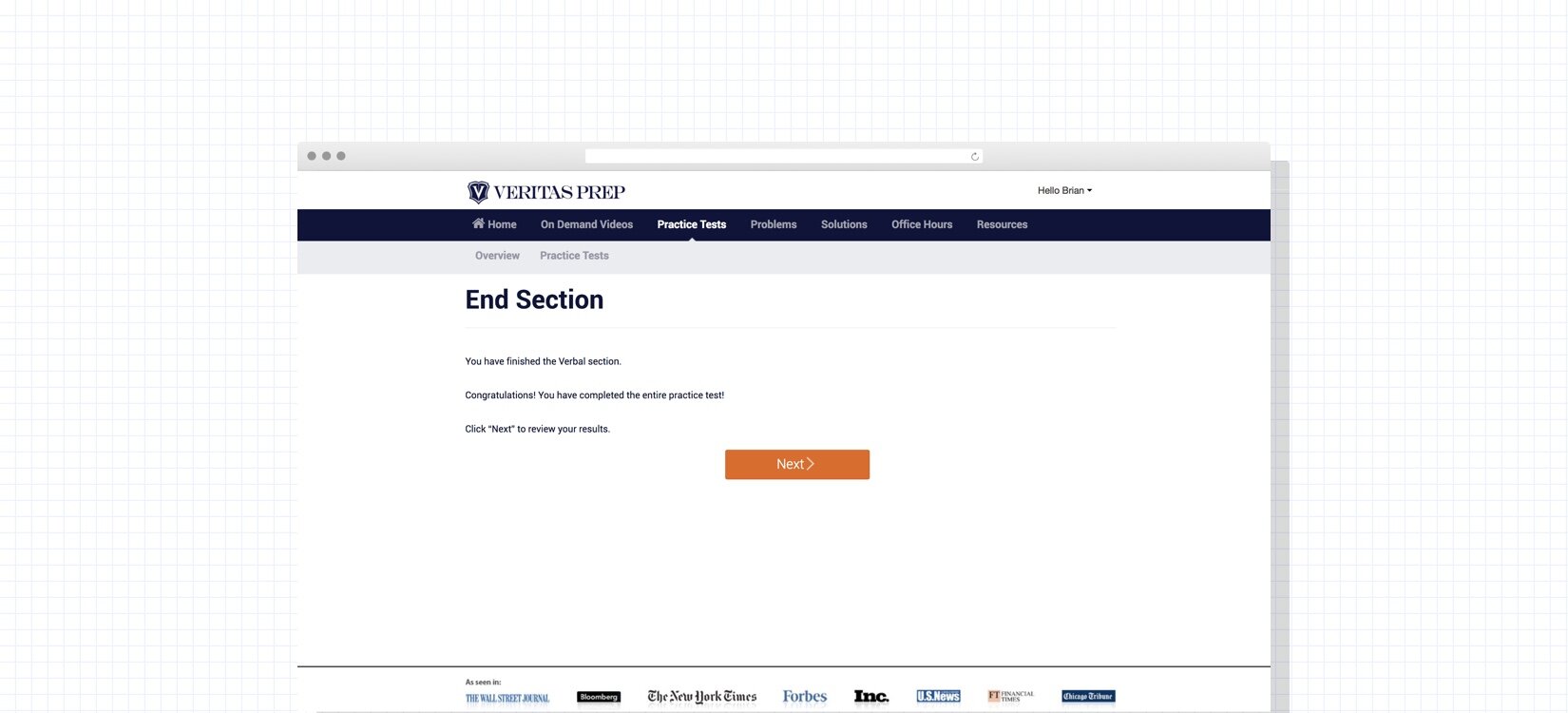
KEEP IT SIMPLE
Coming from the design world, aesthetics rules the school. But what I learned with this project is that GMAT students expect the practice test to mimic the actual test. Although this created some limitations, it allowed me to get creative and figure out the best solutions on how to integrate the new framework into the redesign. The main goal was to keep things as simple, seamless, and efficient as possible.
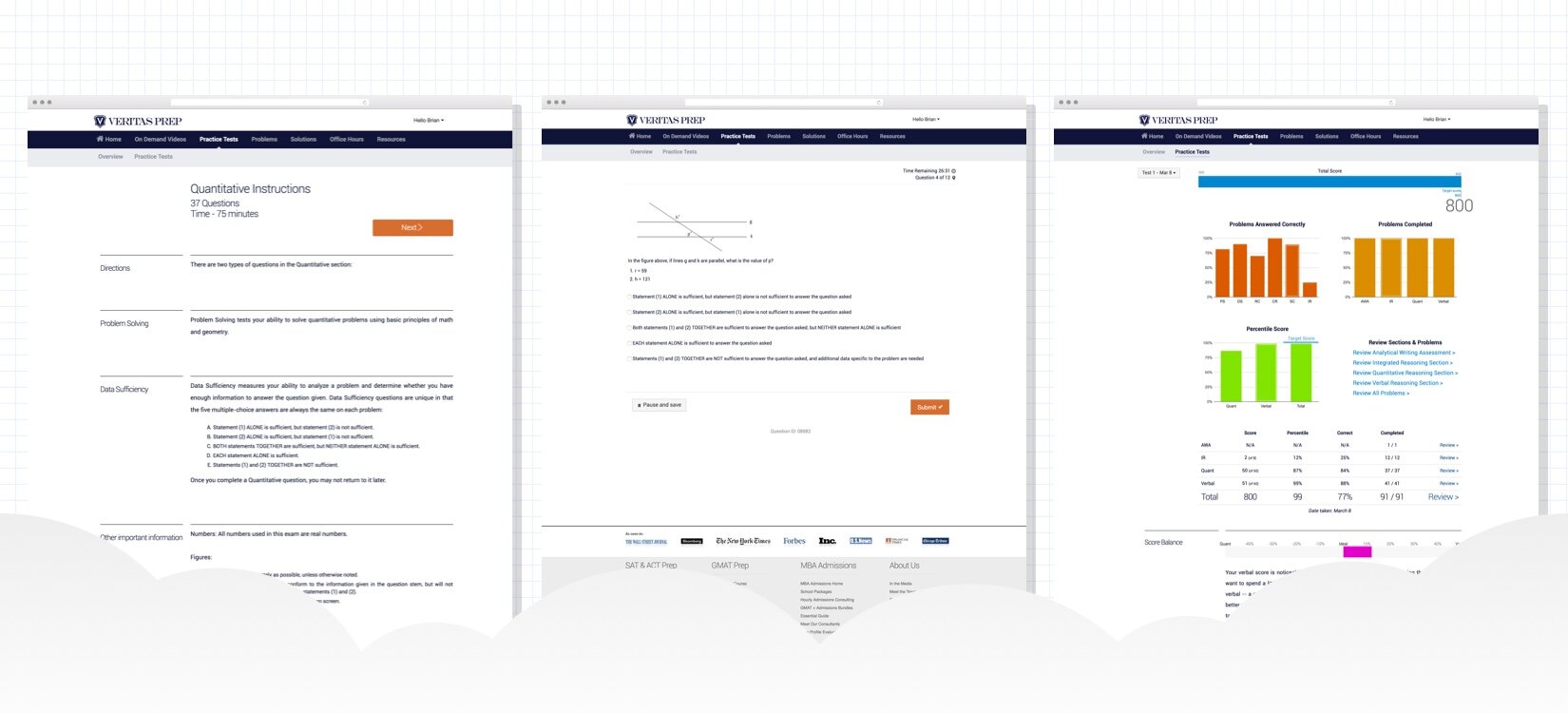
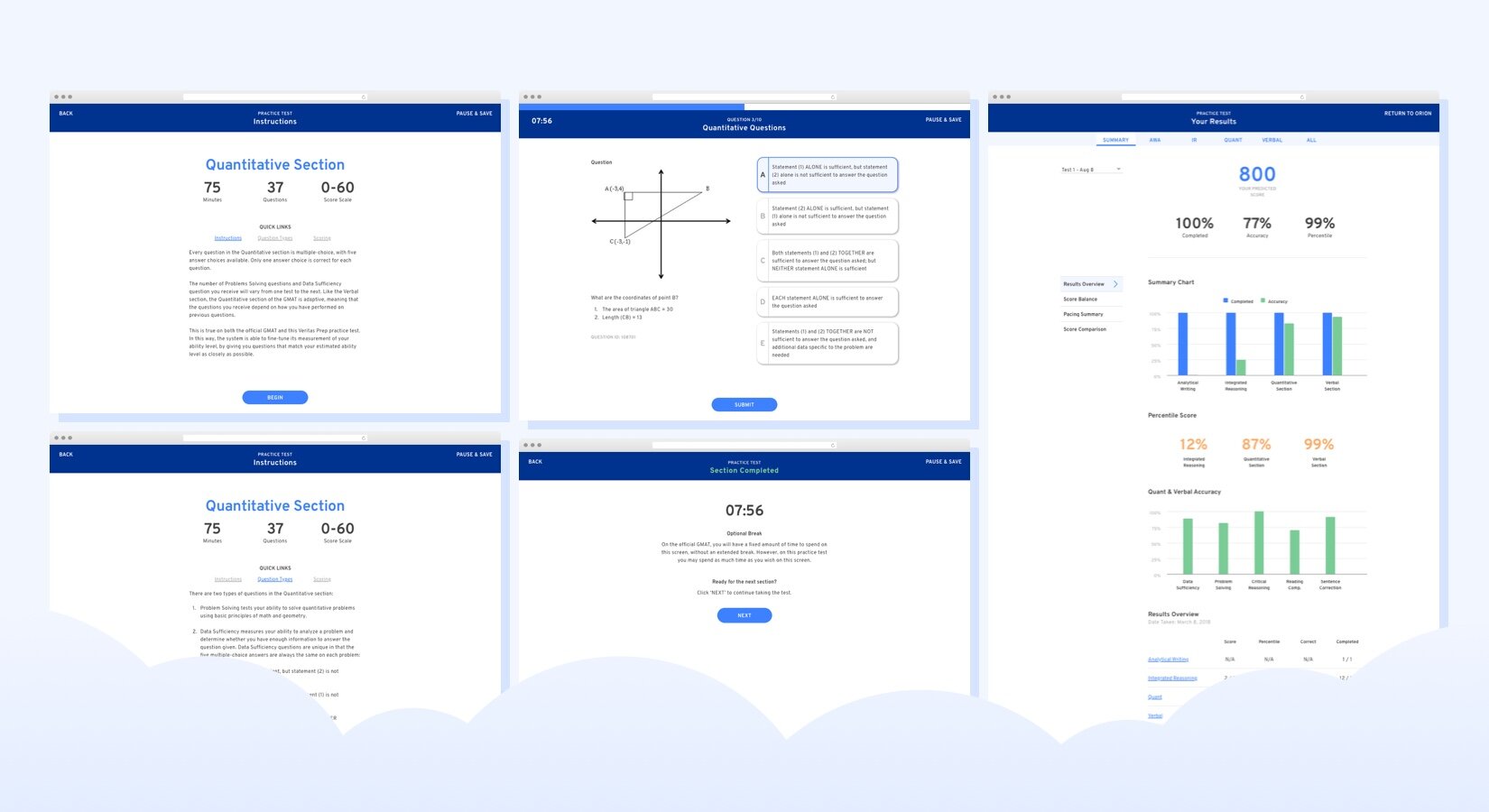
TOUGH RESULTS
Redesigning the test results page was the most challenging part of this project. The official GMAT consists of 4 sections: the Analytical Writing Assessment, Integrated Reasoning, Quantitative, and Verbal. Students needed to review their results in great detail to assess their overall performance, gauge their pace with each question, understand their weaknesses and strengths, view their score comparisons, and be able to review and flag their answers. Needless to say, this is where I spent most of my time. It was all about consolidating and creating the best flow and logic for the dev team.
BEST ON LARGER SCREENS
The GMAT is designed with a multitude of factors consisting of text, numbers, charts, and graphs with a varying degree in length. Although our tests were designed to function on mobile, we found that for our students, the best practice test experience happened on larger screens. Answers from our surveys revealed that our students took their practice tests primarily on their tablet or personal computer.
LESSONS LEARNED
Keep asking questions until you understand the full scope and limitations of a given project. This is a crucial step that will help formulate your design strategy.
Work closely with key teams to gather as much insight and to form a clear communication channel. This helps to keep everyone involved up to date and on the same page.
During high-strung projects like this with a tight turn around time, make sure to schedule breaks and go for a short walk. This helps to reenergize your mind and allows you to work with better clarity.